Cyan Sells MVNO Business to Compax Cyan Shifts Focus to Cyber-security In a strategic move, Cyan, …
Read More »Orange Spain’s Acquisition of Simyo MVNO
Exploring the Hottest Mobile Technology Trends 2024
Top 10 Tech Gifts for Christmas 2023
Sky Mobile Wins Best MVNO Award 2023
BMW Group Joins Avanci’s 5G Vehicle Licensing Scheme
Traditional Banking Institutions Challenge Big Tech
Top Retail Technology Trends in 2023
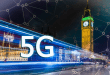
£88M Boost to Future Proof UK Mobile Connectivity
The Dark Side of Mobile Apps
Qualcomm and Samsung Achieve Groundbreaking Milestone
South Africa’s MVNOs Market Sees Explosive Growth
South Africa’s MVNOs Market Sees Explosive Growth South Africa’s mobile virtual network operators (MVNOs) market …
Read More »Legal Considerations in MVNO and MNO Agreements
New rules for Canada MVNOs
Do you provide MVNE or MVNA Services?.
Do you Provide software, tech or infrastructure to MVNO`s ?See your companies products & Services in the MVNO Set Up section.
contact us now and BE SEEN. sales@mvnoblog.com
Orange Spain’s Acquisition of Simyo MVNO
Orange Spain’s Acquisition of Simyo MVNO Introduction to a Strategic Move in the Telecom Landscape …
Read More ȣ88M Boost to Future Proof UK Mobile Connectivity
South Africa’s MVNOs Market Sees Explosive Growth
Astound MVNO Expands to New York City and Chicago
10 Must-Have Smartphone Apps for Electric Car Owners
UK Government Invests in Red 6 Augmented Reality
Sky Mobile Wins Best MVNO Award 2023
Sky Mobile Wins Best MVNO Award 2023 In a world where mobile connectivity is integral …
Read More »Qualcomm and Samsung Achieve Groundbreaking Milestone
eSIM TriPica Win Three Awards at MVNOs World Congress
2023 telecommunications industry Part 2
Orange Spain’s Acquisition of Simyo MVNO
Orange Spain’s Acquisition of Simyo MVNO Introduction to a Strategic Move in the Telecom Landscape …
Read More »Exploring the Hottest Mobile Technology Trends 2024
Top 10 Tech Gifts for Christmas 2023
BMW Group Joins Avanci’s 5G Vehicle Licensing Scheme
Traditional Banking Institutions Challenge Big Tech
Top Retail Technology Trends in 2023
£88M Boost to Future Proof UK Mobile Connectivity
The Dark Side of Mobile Apps
Qualcomm and Samsung Achieve Groundbreaking Milestone
Impact of Apple & Google’s Regulations on Tap-to-Pay
Smartphone Overheating in Extreme Hot Weather
Orange Spain’s Acquisition of Simyo MVNO
Orange Spain’s Acquisition of Simyo MVNO Introduction to a Strategic Move in the Telecom Landscape …
Read More »Exploring the Hottest Mobile Technology Trends 2024
Top 10 Tech Gifts for Christmas 2023
Sky Mobile Wins Best MVNO Award 2023
BMW Group Joins Avanci’s 5G Vehicle Licensing Scheme
Traditional Banking Institutions Challenge Big Tech
Traditional Banking Institutions Challenge Big Tech A Paradigm Shift in Finance In an unexpected turn …
Read More »Top Retail Technology Trends in 2023
The Dark Side of Mobile Apps
Smartphone Overheating in Extreme Hot Weather
South Africa’s MVNOs Market Sees Explosive Growth
Smartphone Overheating in Extreme Hot Weather
Smartphone Overheating in Extreme Hot Weather “Demystifying Phone Overheating in Hot Weather Causes and Comprehensive …
Read More »MobileX Revolutionizing the MVNO Game
Small Cell Networks
Technologies Driving the Speeds of 5G Networks
The Convergence of Machine-to-Machine and eSIMs
The Remarkable Evolution of Mobile Technology
VoIP Systems
Samsung-made chip to power Google’s Pixel 7 smartphone
 MVNO MVNE MNO Mobile & Telecoms industry intelligence Telecoms Jobs, News and Business
MVNO MVNE MNO Mobile & Telecoms industry intelligence Telecoms Jobs, News and Business